
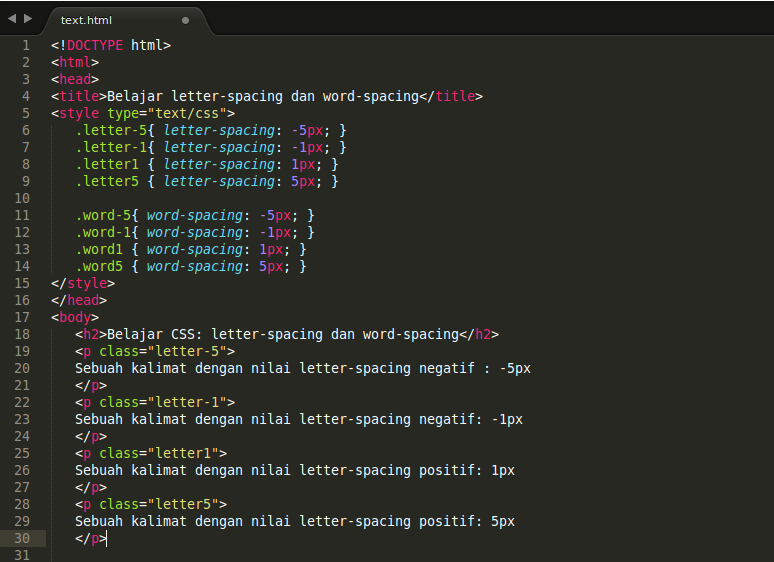
CSS Cara Mengatur Lebar (spasi) Antar Huruf dan Kata Teks HTML dengan CSS Dicky BLC Telkom
Description. letter-spacing. Specifies the space between characters in a text. line-height. Specifies the line height. text-indent. Specifies the indentation of the first line in a text-block. white-space. Specifies how to handle white-space inside an element.

Cara Menyisipkan Spasi Dalam HTML 7 Langkah (dengan Gambar)
Salah satu yang paling penting adalah membuat spasi di HTML. Anda tentu harus mengatur jarak tulisan anda supaya terlihat menarik dan enak dibaca. Untuk itu anda harus tentang cara membuat spasi pada HTML. Ada beberapa cara untuk membuat spasi pada HTML ini. Masing - masing cara akan memiliki peruntukan dan tujuan masing-masing.

Cara Menyisipkan Spasi Dalam HTML 7 Langkah (dengan Gambar)
Cellpadding is an HTML attribute used to specify the distance (in pixels) between the cell content and the wall. It's a universal solution for creating spaces because nearly all email clients support tables. And if they do, they also recognize the cellpadding attribute and position the content according to its value.

3 Cara untuk Menyisipkan Spasi Dalam HTML wikiHow
Membuat spasi di HTML juga bisa diatur menggunakan nilai yang kita tentukan. Hal ini berfungsi jika jarak satu spasi seperti biasa dinilai terlalu pendek. Kode ini mengatur jarak antar kata dalam tiap paragraf berada di nilai yang sama antar katanya. Cara ini menggunakan juga kode CSS. Kode ini akan sangat berguna jika kita akan membuat.

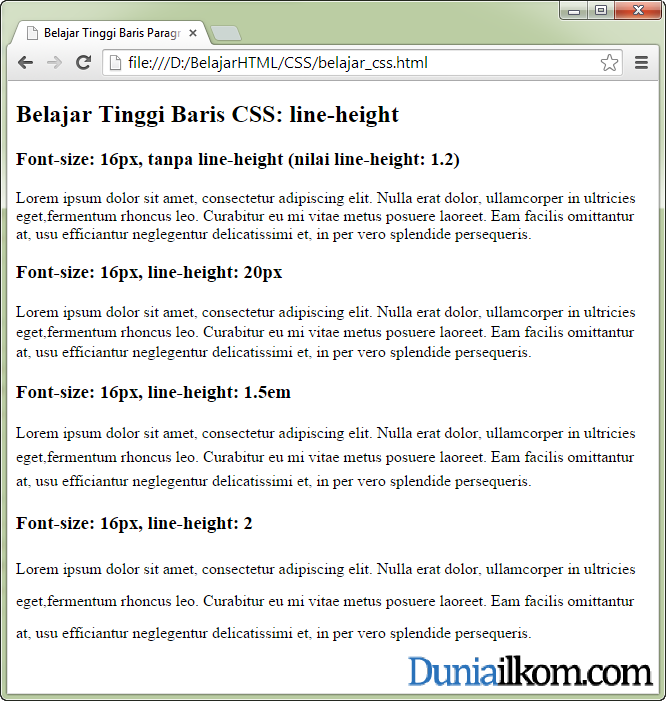
Mengatur jarak Spasi, Baris dan Paragraf di HTML Application PC
Using the tab-size property in CSS: The tab-size CSS property is set the number of spaces each tab character will display. Changing this value allows inserting the needed amount of space on one tab character. This method however only works with pre-formatted text (using
tags). The tab character can be inserted by holding the Alt and.List Of Cara Membuat Tab Spasi Di Php References » Blog Ihsanpedia
Another way to add more spaces to your code is to use the HTML
tag. This tag essentially displays the text exactly as you type or paste it, spaces and all. Start by opening your code in a text editor like Notepad for Windows or TextEdit for macOS. 2. Typetags in the body of your document.CARA MEMBERIKAN TAG SPASI DI HTML HANDPHONE HTML HANDPHONE PART 4 YouTube
Kode HTML untuk Space. Kode HTML untuk spasi. Tanda Kode nama Kode desimal Kode hex Deskripsi & nbsp; & # 160; & # xA0; ruang non-breaking & # 32; & # x20:
Membuat jarak spasi sebanyak yang kita mau menggunakan preformat HTML
Modern browsers don't support the
tag. Use HTML and
tags, or CSS margin and padding properties instead. There are many options for adding and controlling blank space on the web-page: Thetag creates a paragraph break. The
tag indicates a line break. Thetag is used with a preformatted text.Cara Membuat Spasi di HTML
Bootstrap includes a wide range of shorthand responsive margin and padding utility classes to modify an element's appearance.
Cara Membuat Spasi dalam Paragraf di HTML (Lengkap+Gambar)
19 Answers. To insert tab space between two words/sentences I usually use. and. In cases wherein the width/height of the space is beyond I usually use: Note: Make sure to specify the height or width in terms of pixels, i.e. 10px. You can use for spaces, < for < (less than, entity number <) and > for > (greater than, entity number > ).
Review Of Cara Membuat Tab Spasi Di Html References » Blog Ihsanpedia
5 Easy Ways to Insert Spaces in HTML 1. Add Space in HTML: Non-Breaking Space ( ) The simplest way to add a space in HTML (besides hitting the spacebar) is with the non-breaking space entity, written as or .. Multiple adjacent non-breaking spaces won't be collapsed by the browser, letting you "force" several visible spaces between words or other page elements.
Kode html jarak atas bawah
This page contains HTML code for adding a space within the text of your website or blog. As with adding a horizontal tab, there is more than one way to do this.. The most common way of adding a space is to use the appropriate special character.However, depending on what you're trying to acheive, you could use Cascading Style Sheets (CSS) or even the HTML
tag to add some space.Cara Membuat Spasi di HTML Tanpa Ribet Kodekreasi
Purpose of HTML Buttons. HTML buttons serve the purpose of enabling user interaction on webpages. By using the
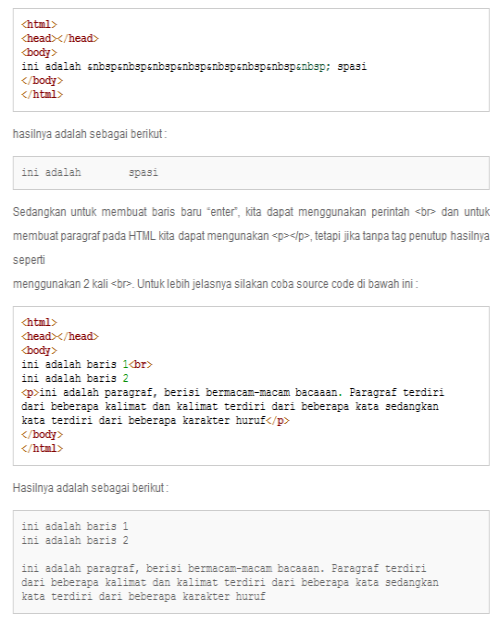
Cara Mudah Membuat tag br (enter) dan (spasi) HTML Website Instructions advice BEM2.VN
You may want to use CSS to center your HTML elements instead of hard coding spaces. But if you just want a quick and dirty way to create whitespace, and push text around, you can use the same space character over and over like this: [The text you want to add trailing whitespace to] [the text you want to add.
Review Of Cara Membuat Tab Spasi Di Html References » Blog Ihsanpedia
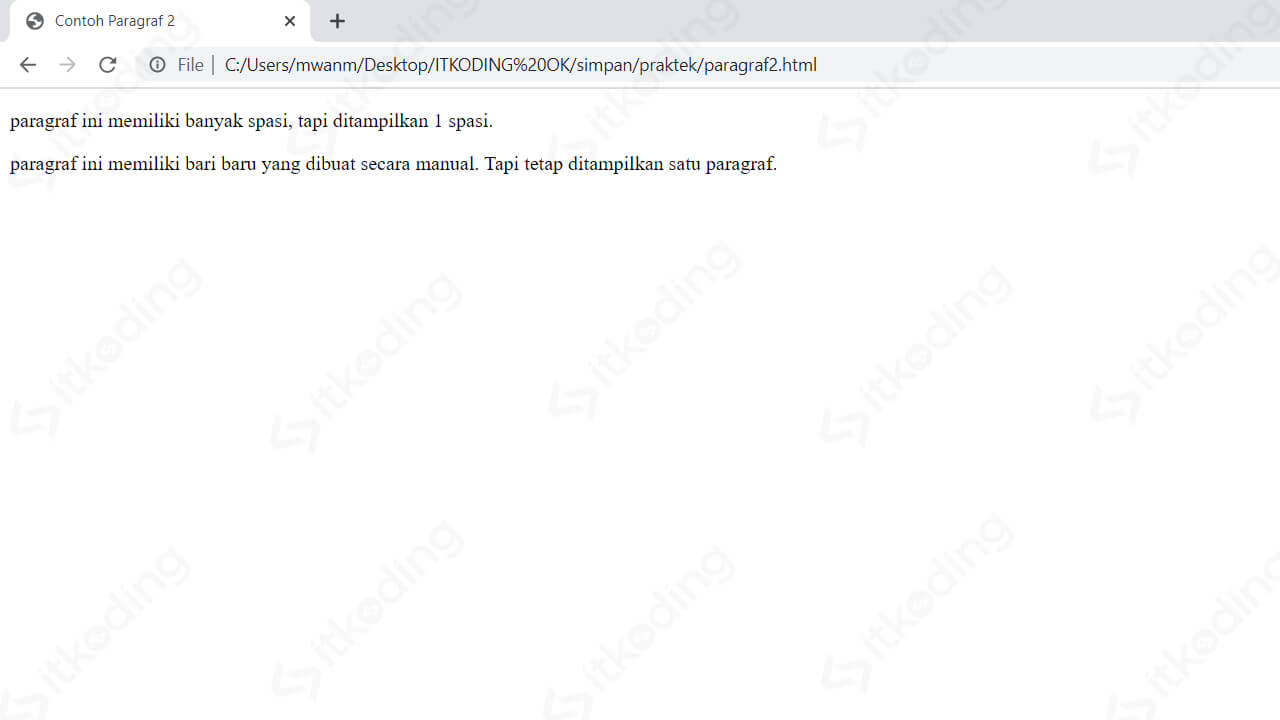
In HTML, you can't create an extra blank space after the space character with the spacebar. If you want 10 blank spaces in your HTML code and you try to add them with the spacebar, you'll only see one space in the browser. Also, one or more of the words that are supposed to be together might break into a new line.
Cara Membuat Paragraf pada HTML Fungsi Tag p
Kali ini, ada spasi biasa sebelum dan setelah tag spasi tetap. Karena spasi biasa dipisahkan oleh tag spasi tetap, hasilnya ada tiga spasi pada HTML. Cara lain untuk memasukkan tiga spasi adalah menggunakan Halo semuanya!. Pada dasarnya, tiap kali Anda memasukkan tag spasi tetap, Anda akan menambahkan satu spasi.



/GettyImages-114315058-feba54a3b10b4cf79802f6cd76153eed.jpg)