
cara membuat tulisan jadi lebih berwarna menggunakan html.
Daftar Kode Wana HTML Lengkap Full Color & CSS. Berikut ini merupakan daftar kode warna HTML, yang kami dapatkan dari referensi daftar warna Wikipedia dan beberapa sumber lain, lengkap dengan contoh warna yang dihasilkan. Kode HEX menggunakan kode warna yang diawali tanda pagar (#), sementara kode RGB terdiri dari susunan angka.

Kode Warna HTML dan CSS Lengkap Indowebmaster Blog (IWM)
Tutorial Lengkap Cara Membuat Text Berjalan (Marquee) Ridwan Pirmansah. 17 Desember 2023. Cara membuat teks berjalan html di notepad - Adanya tulisan berjalan di blog mempercantik tampilan. Dengan alasan inilah banyak blog atau website yang menaruh tulisan di blognya, baik itu di homepage ataupun di postingan.

Kode Warna di HTML(Hypertext Markup Language) dan CSS(Cascading Style Sheets) Hosteko Blog
Kode html tulisan berjalan dan berwarna. 1 years ago. Komentar: 0. Dibaca: 166. Share. Like. Tulisan berjalan sering kita jumpai di televisi atau media view lainnya baik di mall-mall atau toko-toko. Dan website anda kalau ada tulisan berjalan akan menambah daya tarik website tersebut.

Kode Warna HTML paling lengkap
Tentukan kelas CSS, dan bukan mengubah elemen. Anda bisa menentukan kelas CSS dan menerapkannya pada elemen-elemen yang diinginkan di halaman untuk menambahkan gaya kelas dengan cepat. Sebagai contoh, pada berkas ".redtext" berikut, elemen-elemen yang menggunakan kelas akan menampilkan teks berwarna merah:

Mengenal 5 Jenis Tulisan Berjalan Website/Blog dengan HTML YouTube
Berikut ini adalah cara membuat tulisan berjalan di blog dan berwarna yang mudah untuk kamu ikuti. Membuat Tulisan Berjalan di Blog.. Pada contoh kode HTML di atas, tulisan akan berjalan ke arah kiri dengan kecepatan 5 pixel per detik dan memiliki warna merah. Kamu dapat mengganti nilai atribut style dengan warna yang kamu inginkan, seperti.

cara membuat tulisan berjalan di html......Visual studio code YouTube
Kode Warna HTML dan CSS. Berikut adalah daftar kode warna HTML dan CSS lengkap berdasarkan kode Hexadecimal (HEX) serta RGB untuk Anda jadikan sebagai referensi: Hasil Warna Nama Warna Kode Warna HEX Kode Warna RGB. Alice Blue: #F0F8FF: rgb(240, 248, 254). Antique White: #FAEBD7: rgb(251, 235, 217). Aqua #00FFFF:

Cara Membuat Tulisan Berjalan MENGGUNAKAN HTML MediaApa
Cara Membuat Tulisan berjalan di blog, pasti kalian pernah lihat blog blog yang ada tulisan/text berjalannya. Saya pernah memakai Tulisan berjalan di blog tapi udah dihapus, caranya dengan menggunakan code html yaitu tag MARQUEE agar tulisan tersebut bisa dijadikan widget dan bisa berjalan di blog kita.. Mudah ko cara membuat Tulisan Berwarna berjalan di blog..

Kode HTML Tulisan Berjalan dan Berwarna DylanPedia
Apakah kamu ingin membuat teks berjalan di HTML dengan mudah dan kreatif? Kamu bisa belajar cara membuat teks berjalan dengan arah kustom, warna, link, dan lain-lain di Posciety. Posciety adalah situs yang berisi tips dan tutorial seputar teknologi, web, aplikasi, dan media sosial. Yuk, kunjungi Posciety dan pelajari cara membuat teks berjalan di HTML sekarang!

Kode Warna HTML & CSS Terbaru Lengkap Full Color Hostze Blogger Tips dan Trik
Dalam artikel ini saya akan membahas bagaimana cara membuat tulisan bergerak menggunakan html: Untuk membuat tulisan berjalan anda dapat menggunakan elemen khusus dari alternator atau yang biasa disebut dengan marquee. Format penulisannya sendiri sebagai berikut:

Kode Warna Html Lengkap AntarezPedia
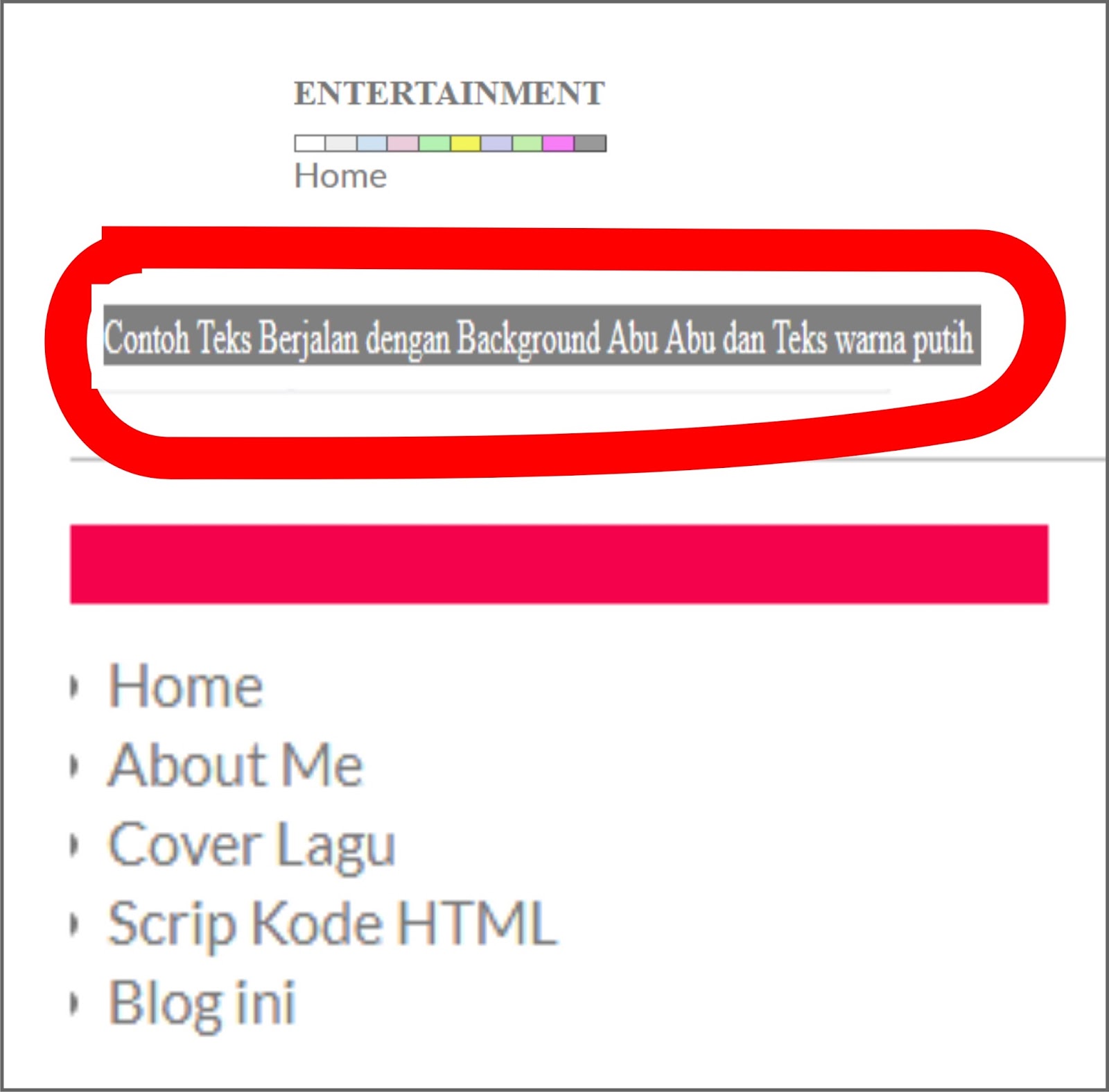
Kode HTML Tulisan Berjalan dan Berwarna. Diposting Dylan Daniswara Santosa, S.Kom. Dalam pengembangan web, variasi visual sering kali dibutuhkan untuk meningkatkan daya tarik tampilan halaman web. Salah satu variasi yang bisa diterapkan adalah teks berjalan dengan efek warna. Kesempatan ini akan membahas cara mengimplementasikan teks berjalan.
Code HTML Tutorial Cara Membuat Tulisan, Text Berwarna Berjalan/Running Di Blog Menggunakan Code
Belajar HTML #01: Pengenalan Dasar HTML untuk Pemula; Belajar HTML #02: Mengenal Tag, Elemen, dan Atribut dalam HTML; Belajar HTML #03: Membuat Paragraf di HTML; Belajar HTML #04: Membuat Heading di HTML; Belajar HTML #05: Cara Membuat Komentar; Belajar HTML #06: Text Formatting di HTML; Belajar HTML #07: Membuat Link pada HTML

Script Kode HTML macammacam runing teks 50generasi
Cara membuat tulisan berjalan di HTML menggunakan Marquee - Kalian pasti pernah melihat running teks atau teks berjalan di televisi (biasanya di bagian bawah televisi atau pada saat berita mulai), website dan banyak lainnya.. Teks berjalan bisa dibuat ke kanan dan ke kiri menggunakan kode direction="right" apabila ke kanan dan.

Kode Warna HTML Lengkap dengan Cara Mengetahuinya DewaHoster
Belajar HTML Part 18: Cara Membuat Tulisan Berjalan di HTML adalah tutorial lengkap dan mudah untuk membuat teks berjalan atau running text di website Anda. Anda akan belajar berbagai cara dan atribut yang dapat digunakan untuk mengatur kecepatan, arah, warna, dan gaya tulisan berjalan. Tutorial ini juga dilengkapi dengan gambar dan contoh kode yang dapat Anda coba sendiri. Jika Anda ingin.

Kode Warna HTML & CSS Lengkap dengan Rincian & Penjelasan
Karena running text cukup menarik perhatian, pemilik blog seringkali menggunakan marquee untuk memberikan informasi penting kepada pengunjung blognya. Marquee dapat dibuat dengan mudah dengan kode HTML. Bagaimana caranya, mari kita lihat bersama. Langkah pertama adalah masuk ke blog Anda, lalu pilih tata letak.

Membuat Tabel HTML Berwarna dengan W3.CSS Kelas Programmer
Cara Membuat Text Berjalan Di HTML dan CSS | Marquee HTML | TEXT ANIMATION 2023pada video kali in mengare it akan membagikan tutorial tentang bagaimana caran.

Ide 25+ Kode Html Lengkap
2 Langkah 2: CSS untuk Animasi Tulisan Berjalan. 3 Langkah 3: Buat Tulisan Berjalan Menggunakan Marquee. 4 Langkah 4: Lihat Hasilnya. 4.1 Cara Membuat Tulisan Berjalan di HTML. 4.1.1 Langkah 1: Menambahkan Tag Marquee. 4.1.2 Langkah 2: Mengatur Arah dan Kecepatan bergeraknya Tulisan.